 Je gaat naar www.linkwithin.com/learn?ref=widget.
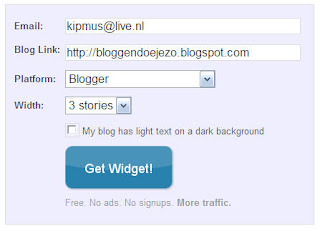
Je gaat naar www.linkwithin.com/learn?ref=widget.Daar vindt je het volgende scherm:
 Vul dit scherm in. Bij platform geef je aan 'blogger'. Je kan kiezen uit 3, 4 of 5 stories... Mijn advies is 3. Je blog moet niet rommelig worden.
Vul dit scherm in. Bij platform geef je aan 'blogger'. Je kan kiezen uit 3, 4 of 5 stories... Mijn advies is 3. Je blog moet niet rommelig worden.
Heb je een donkere achtergrond geef dan een vinkje bij 'my blog has light text on a dark background'
Klik op "GET WIDGET"
En dan kom je op het volgende scherm waar gelijk bovenaan dit staat:

Klik op "Install Widget"
Vul op het scherm je emailadres en je wachtwoord in van je blog en klik op "WIDGET TOEVOEGEN" en klaar ben je...Nu het volgende:
Je indeling van je blog ziet er nu zo uit: Wat ik zelf prettig vind is de belangrijkste dingen bovenaan te zetten in de zijbalk. Je kan dus zelf de volgorde kiezen.
Wat ik zelf prettig vind is de belangrijkste dingen bovenaan te zetten in de zijbalk. Je kan dus zelf de volgorde kiezen.Hoe doe je dat:
De blokjes (in dit geval) Linkwithin, beheerder van de blog.... hebben aan de linkerkant een gestippeld randje. Ga hier op staan met je muis en verschuif je blokje waar je het wil hebben staan. Heb je veel blokjes staan dan moet je soms in 2 of 3 stappen je blokje verplaatsen.
Wat je ook kan doen:
Als je bij het blokje Linkwithin op 'bewerken' klikt dan krijg je een venster met de zogenoemde html-code. Deze code kun je selecteren met je rechtermuisknop en sleep dan over de tekst. Met ctrl X haal je de tekst weg en ga dan naar je blokje 'Een klok op je blog'. Ook hier staat weer een html-code. Ga helemaal onderaan die tekst staan en geef duidelijk 1 of 2 enters. Dan met ctrl v zet je de html-code van je linkwithin bij je klokkie. Klik op opslaan en klik op nogmaals op opslaan bovenaan je blog en controleer op je blog of alles goed is blijven staan. Ga dan weer naar je indeling en klik op 'bewerken' van je linkwithin en klik op 'verwijderen'.
Nu heb je 1 blokje minder en toch alles goed op je blog staan.
Dit kun je overigens ook met je achtergrond doen. Ik heb zelf meerdere dingen onder 1 noemer staan. Zorg er voor dat je je achtergrond dan wel bovenaan hebt staan. Deze vervang je misschien nog wel eens en dan is het makkelijker zoeken. In de html-code staat vaak wel ergens een woord waaraan je kunt zien wat het betreft...
Een heel verhaal... Print het eventueel uit en ga stap voor stap alles doen...
Veel succes!!!



yes het is gelukt
BeantwoordenVerwijderenbedankt en groetjes
Annemarie
yes ook de tip van de LinkWithin is me gelukt;)
BeantwoordenVerwijderensuper bedankt voor alle tips:)
groetjes nonna
Dit zocht ik. Bedankt!
BeantwoordenVerwijderenkan ik ook zelf kiezen wat er in de linkjes komt?
BeantwoordenVerwijderen